In this article we will explore a set of tools and services which will let you build a personal blog and help setup an automated publishing pipeline. The idea is to write your content in markdown and publish it to github pages.
To build a personal blog we need to solve for the following
- A server to host your blog,
- An easy way to write & publish your content.
Getting Started
Github Pages
To solve our first problem, we will use github pages to host our personal blog. If you own a personal domain, you can configure github pages to use your custom domain at no cost. Isn’t that wonderful.
If you don’t have a github account, please visit Github and signup for a free account.
Gatsby
To solve our second problem, we will using Gatsby to write our content. Gatsby is a static site generator framework built using react/javascript and provides pre built blogging templates. The best part is you can create your content using markdown and dont worry about any other technicalities. Gatsby will generate an html version of the content written in Markdown. Pick a template and off you go.
To publish the content written in markdown & Gatsby’s blog template, we will use github actions. The minute you will add/update content and save it to your github repository an automated workflow will run and generate an html version of your markdown content and publish it to github pages.
There are several other static site generators available online. You can use any of them. For this article we are using Gatsby.
Let’s walk through the steps required to get you up and running.
Install required tools
Install the following tools. Skip this step if you already have’em
- VS Code - Editor of choice. Install markdown extensions to help with content writing
- NodeJS - To run your blog locally
- Gatsby Cli - To create and run your blog locally
- Hub - Optional, used to maintain github account from a command line
macOS users can use homebrew to install these tools. Likewise, you can use chocolatey in Windows and
yum/aptin Redhat or Debian based Linux distros.
Project Setup
Let’s create a new Gatsby site using the blog starter template. You can use any other starter templates listed at Gatsby’s website. Fire up a terminal of your choice and execute the following command. This is where the blog will be created in your machine, so pick a desired location.
gatsby new my-awesome-blog https://github.com/gatsbyjs/gatsby-starter-blogNow you will open gatsby-config.js to update basic settings for the newly created blog. Locate siteMedataData and make the necessary changes by updating site title, author name etc. All the markdown content is located at app/content/blog where each article is in its own folder.
Now let’s create a new github repository called my-awesome-blog. You can either visit Github or use hub from your command line to create your new repository. Once you are done creating the repository, fire up your favorite terminal and execute the following commands
Important : Replace username with your github username and repository with the name of newly created github repository.
git remote add origin git@github.com:my-awesome-github-username/my-awesome-blog.gitgit commit -m "Initial Commit"Push your changes to github
git push --set-upstream origin masterConfigure auto publishing
The idea is to setup a workflow such that every new commit to the master branch would automatically publish it to github pages. To achieve this we will complete the following one time setup steps
Create an access token
First, let’s create an access token. We will use this token in the workflow as a secret variable called ACCESS_TOKEN in a few minutes
- Use the instructions listed here to create an access token with
repopermissions - Use the instructions listed here to create a secret called
ACCESS_TOKENto use in the workflow
Create a github action
You can create a github action in two different ways.
- By adding a
.ymlfile to the root of your project undergithub/.workflowsdirectory. - OR, by navigating to your repository in github and using the
New Worflowoption underActionstab.
The latter will automatically create a commit and push it to your default branch in github.
In this blog we will use the first option. Let’s start by creating the directories and the file. Run the following commands from the root of the project
mkdir .github && mkdir .github\workflows
touch .github\workflows\gh-pages.ymlConfigure the workflow
Open gh-pages.yml in an editor and paste the following content
name: Publish to Github Pages
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: enriikke/gatsby-gh-pages-action@v2
with:
access-token: ${{ secrets.ACCESS_TOKEN }}
deploy-branch: gh-pagesThis is telling github to use Gatsby Github action which takes care of building the static content and publishing it to gh-pages branch in the github repository. Learn more about other input options available in the action here
Next create a commit
git commit -m "Add publishing workflow for github pages"And push your changes to github
git pushNow navigate to the actions tab in github. You should observe a workflow action running. Wait until it completes.
As soon as the workflow completes successfully, your site should be live at http://username.github.io/repository.
Awesome Job !!!
Publishing Workflow
Now whenever you want to add a new article to your blog or update your sites content, you would add/update markdown files to your new created github repository. You can do so in different ways.
- Add/update markdown files from github using their web editor and save. This will automatically create a commit in the github repository.
- OR, Add/update content locally, create a commit and push it to the remote github repository.
Pushing a commit to the master branch will trigger the workflow we created above and publish your site to github pages.
If you want to add/update content locally first:
- Make changes in
content/blogfolder
To preivew changes locally run
gatsby developfrom the root of your project folder. This will start a localhost server pointing to the folder in your machine. This also watches for changes and referesh the browser automatically.
- Create a commit
git commit -m "new article xyz"- Push your changes to github
git pushThis should start the worflow we configured above and publish any new changes to github pages.
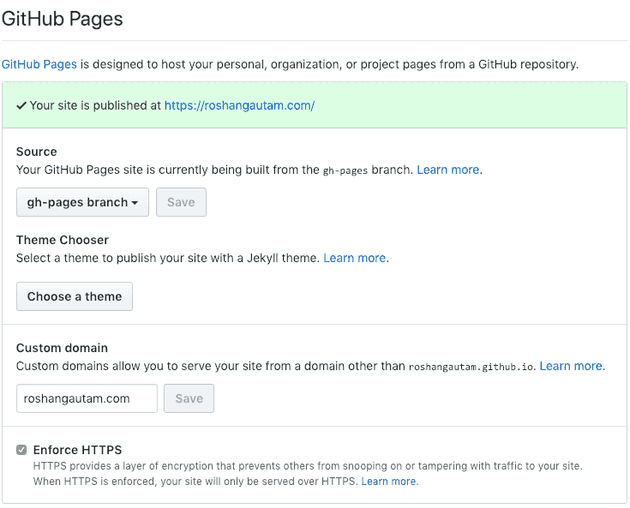
Custom domains
This all sounds good but what about custom domains? If you own a custom domain and want to point it to github pages
- Visit your github repository settings and add your custom domain to github pages settings as shown below
- Visit your domain registrars website and add one of these as an
Arecord to your domain’s DNS settins
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153You just need one of the entries to work. Depdending on how long does your DNS provider takes time to propagate the changes, your domain should start pointing at your github pages repo within a few minutes to a couple of hours. Read more about custom domains in github pages here
This site is also hosted in github pages. You can find the repository here.
Thats it folks !!!